wiki-kouza1 @ ウィキ
ページのデザイン変更
最終更新:
wiki-kouza1
-
view
イントロ
ウィキのデザインを変更するには、用意された「基本デザイン」を選択することで、簡単に変更することができます。
その上で、その一部を変更したいという場合があります。この場合は多少、HTMLやCSSの知識が必要になります。
その上で、その一部を変更したいという場合があります。この場合は多少、HTMLやCSSの知識が必要になります。
手順
基本デザインの変更
- ログインして、ウィキメニューの「設定」をクリック(→「wiki管理画面」へ)。
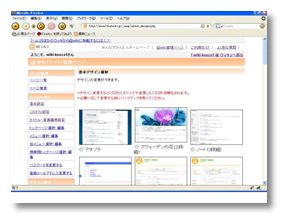
- 「wiki管理画面」左段組の「デザイン設定」欄の「デザインを選択する」をクリック(→「基本デザインの選択」へ)。
- 「基本デザインの選択」画面の中から、好きなものを選んで、該当するラジオボタンをクリック。
- 画面を下にスクロールさせて、「変更」をクリック。
- 自動的に元の画面に戻り、「変更しました」とでれば、基本デザインの変更に成功です。
デザインの一部変更
下準備
- ログインして、ウィキメニューの「設定」をクリック(→「wiki管理画面」へ)。
- 「wiki管理画面」左段組の「デザイン設定」欄の「CSSカスタマイズ」をクリック(→「CSSカスタマイズ画面」へ)。
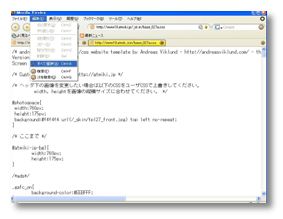
- CSSカスタマイズ画面、右段組にある「現在のデザインのCSS]をクリック。
- すると「基本デザインの選択」で選んだデザインの実体であるCSSがすべて表示されます。これをブラウザメニューの「編集」-「すべて選択」します(反転表示になる)。
- 反転表示されたCSSソース上で右クリックして、「コピー」。
- CSSカスタマイズ画面に戻り、「ユーザー定義CSS」の入力欄にカーソルを合わせて、右クリック「貼り付け」します。
- 同じ画面の「基本デザインのCSSを無効化する」にチェックを入れます。
- 同じ画面を下にスクロールさせて、「変更」をクリックします。
ここまでで、「基本デザイン」のCSSを「ユーザー定義CSS」にそっくり引越しし、「基本デザイン」がWikiの表示に影響を与えることはなくなりました。
ユーザー定義CSSを一部変更する
ここからは、HTMLとCSSの基礎知識が必要となります。WikiのCSSカスタマイズに必要となる、最低限の知識は、別ページ、HTML・CSSについてに記載しておきましたので、ご参照ください。