Typography
最終更新:
tmtbnc
-
view
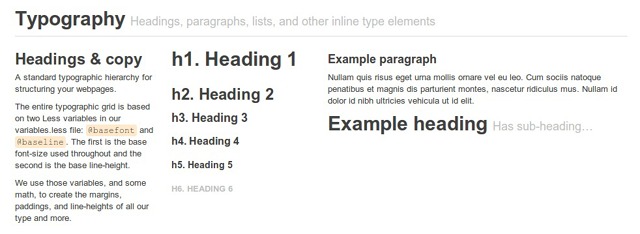
Headings & copy

<!-- Typography
================================================== -->
<section id="typography">
<div class="page-header">
<h1>Typography <small>Headings, paragraphs, lists, and other inline type elements</small></h1>
</div>
<!-- Headings & Paragraph Copy -->
<div class="row">
<div class="span4">
<h2>Headings copy</h2>
<p>A standard typographic hierarchy for structuring your webpages.</p>
<p>The entire typographic grid is based on two Less variables in our variables.less file: <code>@basefont</code> and <code>@baseline</code>. The first is the base font-size used throughout and the second is the base line-height.</p>
<p>We use those variables, and some math, to create the margins, paddings, and line-heights of all our type and more.</p>
</div>
<div class="span4">
<h1>h1. Heading 1</h1>
<h2>h2. Heading 2</h2>
<h3>h3. Heading 3</h3>
<h4>h4. Heading 4</h4>
<h5>h5. Heading 5</h5>
<h6>h6. Heading 6</h6>
</div>
<div class="span8">
<h3>Example paragraph</h3>
<p>Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam id dolor id nibh ultricies vehicula ut id elit.</p>
<h1>Example heading <small>Has sub-heading…</small></h1>
</div>
</div>
Misc. elemetns

<!-- Misc Elements -->
<div class="row">
<div class="span4">
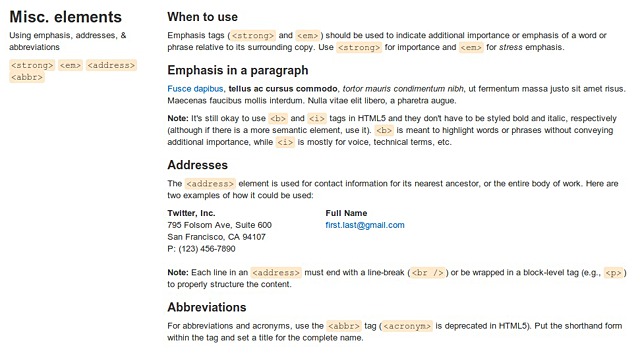
<h2>Misc. elements</h2>
<p>Using emphasis, addresses, &amp; abbreviations</p>
<p>
<code>&lt;strong&gt;</code>
<code>&lt;em&gt;</code>
<code>&lt;address&gt;</code>
<code>&lt;abbr&gt;</code>
</p>
</div>
<div class="span12">
<h3>When to use</h3>
<p>Emphasis tags (<code>&lt;strong&gt;</code> and <code>&lt;em&gt;</code>) should be used to indicate additional importance or emphasis of a word or phrase relative to its surrounding copy. Use <code>&lt;strong&gt;</code> for importance and <code>&lt;em&gt;</code> for <em>stress</em> emphasis.</p>
<h3>Emphasis in a paragraph</h3>
<p><a href="#">Fusce dapibus</a>, <strong>tellus ac cursus commodo</strong>, <em>tortor mauris condimentum nibh</em>, ut fermentum massa justo sit amet risus. Maecenas faucibus mollis interdum. Nulla vitae elit libero, a pharetra augue.</p>
<p><strong>Note:</strong> It's still okay to use <code>&lt;b&gt;</code> and <code>&lt;i&gt;</code> tags in HTML5 and they don't have to be styled bold and italic, respectively (although if there is a more semantic element, use it). <code>&lt;b&gt;</code> is meant to highlight words or phrases without conveying additional importance, while <code>&lt;i&gt;</code> is mostly for voice, technical terms, etc.</p>
<h3>Addresses</h3>
<p>The <code>&lt;address&gt;</code> element is used for contact information for its nearest ancestor, or the entire body of work. Here are two examples of how it could be used:</p>
<div class="row">
<div class="span4">
<address>
<strong>Twitter, Inc.</strong><br />
795 Folsom Ave, Suite 600<br />
San Francisco, CA 94107<br />
<abbr title="Phone">P:</abbr> (123) 456-7890
</address>
</div>
<div class="span4">
<address>
<strong>Full Name</strong><br />
<a mailto="">first.last@gmail.com</a>
</address>
</div>
</div>
<p><strong>Note:</strong> Each line in an <code>&lt;address&gt;</code> must end with a line-break (<code>&lt;br /&gt;</code>) or be wrapped in a block-level tag (e.g., <code>&lt;p&gt;</code>) to properly structure the content.</p>
<h3>Abbreviations</h3>
<p>For abbreviations and acronyms, use the <code>&lt;abbr&gt;</code> tag (<code>&lt;acronym&gt;</code> is deprecated in <abbr title="HyperText Markup Langugage 5">HTML5</abbr>). Put the shorthand form within the tag and set a title for the complete name.</p>
</div>
</div><!-- /row -->