Grid system
最終更新:
tmtbnc
-
view
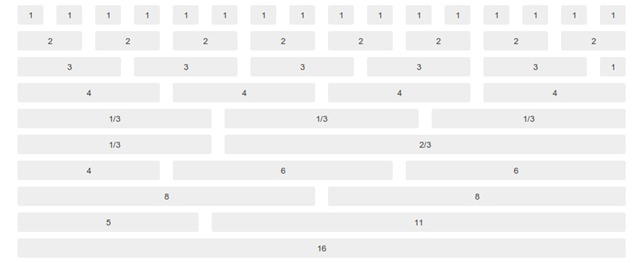
Default grid

<div class="row show-grid" title="16 column layout">
<div class="span1">1</div>
<div class="span1">1</div>
<div class="span1">1</div>
<div class="span1">1</div>
<div class="span1">1</div>
<div class="span1">1</div>
<div class="span1">1</div>
<div class="span1">1</div>
<div class="span1">1</div>
<div class="span1">1</div>
<div class="span1">1</div>
<div class="span1">1</div>
<div class="span1">1</div>
<div class="span1">1</div>
<div class="span1">1</div>
<div class="span1">1</div>
</div><!-- /row -->
<div class="row show-grid" title="8 column layout">
<div class="span2">2</div>
<div class="span2">2</div>
<div class="span2">2</div>
<div class="span2">2</div>
<div class="span2">2</div>
<div class="span2">2</div>
<div class="span2">2</div>
<div class="span2">2</div>
</div><!-- /row -->
<div class="row show-grid" title="Example uncommon layout">
<div class="span3">3</div>
<div class="span3">3</div>
<div class="span3">3</div>
<div class="span3">3</div>
<div class="span3">3</div>
<div class="span1 column">1</div>
</div><!-- /row -->
<div class="row show-grid" title="Four column layout">
<div class="span4">4</div>
<div class="span4">4</div>
<div class="span4">4</div>
<div class="span4">4</div>
</div><!-- /row -->
<div class="row show-grid" title="Default three column layout">
<div class="span-one-third">1/3</div>
<div class="span-one-third">1/3</div>
<div class="span-one-third">1/3</div>
</div><!-- /row -->
<div class="row show-grid" title="One-third and two-thirds layout">
<div class="span-one-third">1/3</div>
<div class="span-two-thirds">2/3</div>
</div><!-- /row -->
<div class="row show-grid" title="Irregular three column layout">
<div class="span4">4</div>
<div class="span6">6</div>
<div class="span6">6</div>
</div><!-- /row -->
<div class="row show-grid" title="Half and half">
<div class="span8">8</div>
<div class="span8">8</div>
</div><!-- /row -->
<div class="row show-grid" title="Example uncommon two-column layout">
<div class="span5">5</div>
<div class="span11">11</div>
</div><!-- /row -->
<div class="row show-grid" title="Unnecessary single column layout">
<div class="span16">16</div>
</div><!-- /row -->
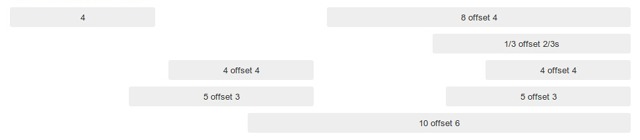
Offsetting columns

<div class="row show-grid">
<div class="span4">4</div>
<div class="span8 offset4">8 offset 4</div>
</div><!-- /row -->
<div class="row show-grid">
<div class="span-one-third offset-two-thirds">1/3 offset 2/3s</div>
</div><!-- /row -->
<div class="row show-grid">
<div class="span4 offset4">4 offset 4</div>
<div class="span4 offset4">4 offset 4</div>
</div><!-- /row -->
<div class="row show-grid">
<div class="span5 offset3">5 offset 3</div>
<div class="span5 offset3">5 offset 3</div>
</div><!-- /row -->
<div class="row show-grid">
<div class="span10 offset6">10 offset 6</div>
</div><!-- /row -->
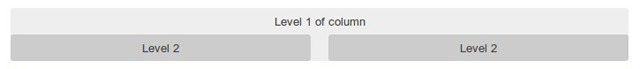
Nesting columns