再生盤アプリ
KiFLA v3.0s
WEB上で棋譜を再現するフリーソフト
■効果
- ブログに適した大きさ。
- レイアウトを自由に変更できる。
- 設置が簡単。
■難点
- 既存の棋譜ファイルをそのまま流用できない。
- 1手のコメントが5行(1行あたり全角17文字前後)しか入力できない。
- 分岐は反映されない。
◇アップ方法手順
①上記サイトでダウンロード。

②適当な場所に解凍し、出力する。

③kifla v30s.swfというswfファイルをサーバーにアップロードする。

④棋譜をテキスト加工し、サーバーにアップロード。

⑤タグ書き換え後、コピペしてブログ記事編集フォームなどに貼り付ける。
◇棋譜のテキスト加工
下記に記載するのがカスタマイズ後の一例で、そのまま棋譜を貼り付ければ使えます。
◆◆◆デザインの設定◆◆◆
&color_koma=0xffff99 ◇駒の色
&color_back1=0xffffff ◇HTMLの背景色
&color_back2=0xffffff ◇テーブルの色
&color_ban=0xffcc66 ◇将棋盤の色
&color_tesuu=0xffffff ◇手数の数字の色
&color_tesuu_back=0xcccccc ◇手数の背景色
&color_btn=0xcccccc ◇ボタンの色
&color_btn_w=0x000000 ◇ボタンの文字の色
&koma_syotai=0 ◇駒の書体 [0]=明朝 [1]=ゴシック
◆◆◆棋譜データの設定◆◆◆
&tesuu_start=0 ◇開始の手数 ※最初から再生する場合は変更の必要なし
&tesuu_end=999 ◇終局の手数 ※最後まで再生する場合は変更の必要なし
&info_wk=1 ◇開始の手数の時に棋譜情報を表示する [1]=する [0]=しない
&kifu=
◆◆ここから先に棋譜データを貼り付け◆◆
ここからkif形式でそのまま貼り付ける
&EOF=1 //終了確認(※変更、削除しないこと)
◇◇設定はここまで◇◇
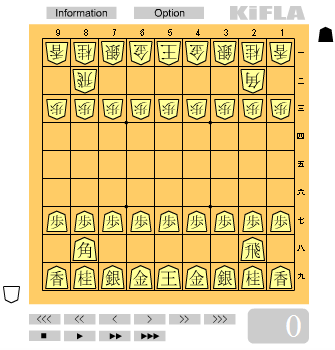
◇上記カスタマイズ参考画像
◇タグの書き換え
<div style="text-align:center">
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="350" height="350">
<param name="MOVIE" value="ここにswfファイルを置いた場所のURL?kifu_id=ここにテキスト加工した棋譜ファイルを置いた場所のURL">
<param name="PLAY" value="true">
<param name="MENU" value="false">
<param name="QUALITY" value="high">
<embed src="ここにswfファイルを置いた場所のURL?kifu_id=ここにテキスト加工した棋譜ファイルを置いた場所のURL" width="350" height="350" type="application/x-shockwave-flash" menu="false">
</object>
</div>
kif2swf 0.2.5
WEB上で棋譜を再現するフリーソフト
■効果
- ブログレイアウトを壊さない大きさ。
- 設置と設定が容易にできる。
- Flash搭載の携帯電話では再生可能。
■難点
- 分岐は受け付けない。
- コメントが重なる。(wide設定で横に表示させる事は可能)
- 棋譜ファイルをswfファイルに変換する手間がかかる。
棋譜ファイルをswfファイルに変換し、それをアップロード後に表示するので、ミスがあった場合、再度swfファイルに変換する作業が発生します。生成されるswfファイルの大きさは約30kB。(コメント量に依存)他のソフトはswfファイルが一つで棋譜ファイルが増えていくのに対し、このソフトはswfファイルが増えていきます。
◇アップ方法手順
①上記サイトでダウンロード。

②適当な場所に解凍し、出力する。

③kif2swf 0.2.5.exeというアプリケーションを開き、棋譜をswf加工する。

④加工したswfファイルをサーバーにアップロード。

⑤タグ書き換え後、コピペしてブログ記事編集フォームなどに貼り付ける。
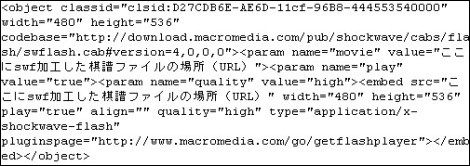
◇棋譜のswfファイル加工とタグ書き換え
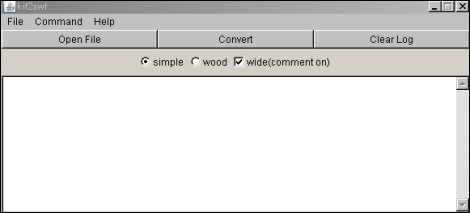
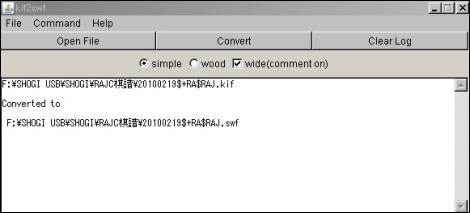
下記の画像が一例です。
[Open File]から棋譜ファイルを開き、[Convert]で棋譜ファイルをswf加工します。この際、[simple](局面図形式)又は[wood](将棋盤)を選択できます。[wide]にてコメントを動作盤の横に表示させる事も可能。
◇アップローダーを活用する場合
①柿木形式のファイルを
KIF2SWFコンバータでswfファイルに変換する。
②生成されたswfファイルのURLを右クリックして適当な場所に保存する。タグが自動で出ますから、コピペしてブログ投稿メニューから本文に貼り付けるだけで簡易動作盤を設置できます。ブログの設定もその手順だけで、アップできるようにしてあります。(この手順だと生成したサイトのサーバーを頼っているので、swfファイルをご自分のサーバーにアップロードしてしまうのがダウンなどを防いでいいと思われる。)
※KIF2SWFは駒落ちには対応していません。
◇モバイル棋譜再生の作成方法
記事本文に、モバイル棋譜再生と書く。文字をドラッグして、リンクボタンを押す。リンクへのURL を編集できます。
flaban β0.78
WEB上でのアニメーション付棋譜再現プレーヤー
■効果
- サイズを変更できる。(テンプレートにあわせることが可能)
- 背景画像を変更出来る。
- 設置が簡単。
- 複数の棋譜を1つのFlashで表示可能。Single、Multi両方&KIF形式、CSA形式両方の棋譜ファイルに対応。
- フリーモード搭載。
■難点
特になし、負荷が軽い。
◇アップ方法手順
①上記サイトでダウンロード。

②適当な場所に解凍し、出力する。

③flaban.swfをサーバーにアップロード。

④kifファイルを同じディレクトリ内にアップロード。

⑤タグ書き換え後、コピペしてブログ記事編集フォームなどに貼り付ける。
(例)Single ver.
<script>var code = ""; code += '<object data="flaban.swfを置いた場所(URL)" width="490" height="350" type="application/x-shockwave-flash"><param name="movie" value="flaban.swfを置いた場所(URL)"/><param name=FlashVars value="kifuName=kifファイルを置いた場所(URL)"><param name=bgcolor value=#ccff99></object>'; document.write(code); </script>
(例)Multi ver.
<script>var code = ""; code += '<object data="flaban.swfを置いた場所(URL)" width="490" height="350" type="application/x-shockwave-flash"><param name="movie" value="flaban.swfを置いた場所(URL)"/><param name=FlashVars value="listName=リストファイルを置いた場所(URL)"><param name=bgcolor value=#ccff99></object>'; document.write(code); </script>
Multiは一つの再生プレーヤーで複数の棋譜を再現させる事ができます。
上記のタグ例と下記を参考にお試し下さい。
◇リストファイル
サーバーにアップロードしたkifファイル名をテキストにコピペ。
1kifファイル名を書いたら改行する。ファイルを保存後、再度サーバーに作成したテキストファイルを置く。アップロードしたテキストファイル(リストファイル)の場所(URL)を前述のタグ編集時に使う。
◇WIKIでの反映
プラグインを使用します。上記の例で記載します。
管理者設定時のみ有効です。
<div style="text-align:center"><object data="flaban.swfを置いた場所(URL)" width="490" height="350" type="application/x-shockwave-flash"><param name="movie" value="flaban.swfを置いた場所(URL)"/><param name=FlashVars value="kifuName=kifファイルを置いた場所(URL)"><param name=bgcolor value=#ccff99></object>
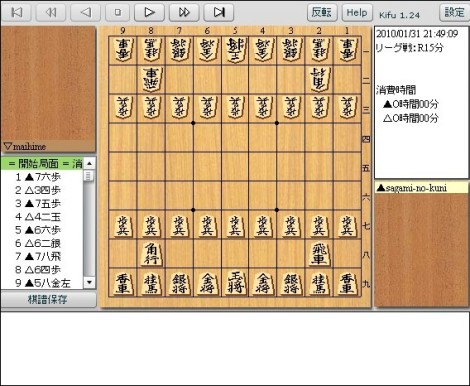
Kifu for Flash 1.24
Web上で棋譜を再現するFlashアプリケーション
■効果
- 平手、駒落ち、詰め将棋の棋譜に対応しています。
- 各指し手のコメントを表示(オプションで表示なしの選択)
- 変化手順を再現可能
- 棋譜ファイルを保存できる
- 自動更新が可能で、対局の中継ができます。
- 将棋盤は、木目・無地の切り替え可。
- コメント欄の大きさ・有無を指定可能。
- 玉を持つ対局者を指定可能。
※Javaアプレットとの決定的な違い
- 再現ボタンにマウスカーソルを重ねると、補足説明表示。
- 棋譜にマウスカーソルを重ねると、消費時間を表示(但し、分岐がある場合は不可)
- 盤面をクリック後、キーボードでの再現可能
■難点
- 棋譜ファイルをサーバへ転送できないプロバイダでは、拡張子をtxtに変更必須。
- 棋譜ファイルは、SHIFT-JISコードでなければならない。
- KI2形式に対応していない。
- 対局者名は、8文字までの表示制限。
■動作環境
Flash Player 9
Windows:
Internet Explorer 6, 7
Firefox
Macintosh (OS X):
Safari
Firefox
◇設置手順
①上記サイトでダウンロード。

②適当な場所に解凍し、出力する。

③サーバ上で、Kifu for Flashを使用するディレクトリを作成。

④③に、Kifu.swfをアップロードする。

⑤棋譜ファイルも同様のディレクトリか、サブディレクトリにアップロードする。

⑥HTML書き換え後、コピペしてHPやブログへ貼り付ける。
※詳細な手順は、kifu manにて解説されています。そちらを参照して下さい。
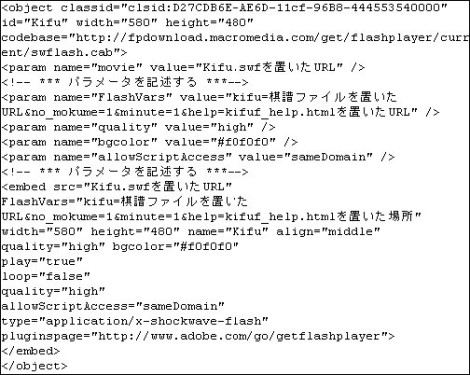
◇HTML
◇例
◇WIKIでの反映
プラグインを使用します。管理者設定時のみ有効です。
最終更新:2010年04月17日 19:01